Perfect CSS Utility Companion
PrimeFlex is a lightweight responsive CSS utility library to accompany Prime UI libraries and static webpages as well.
Get Started
npm i primeflex
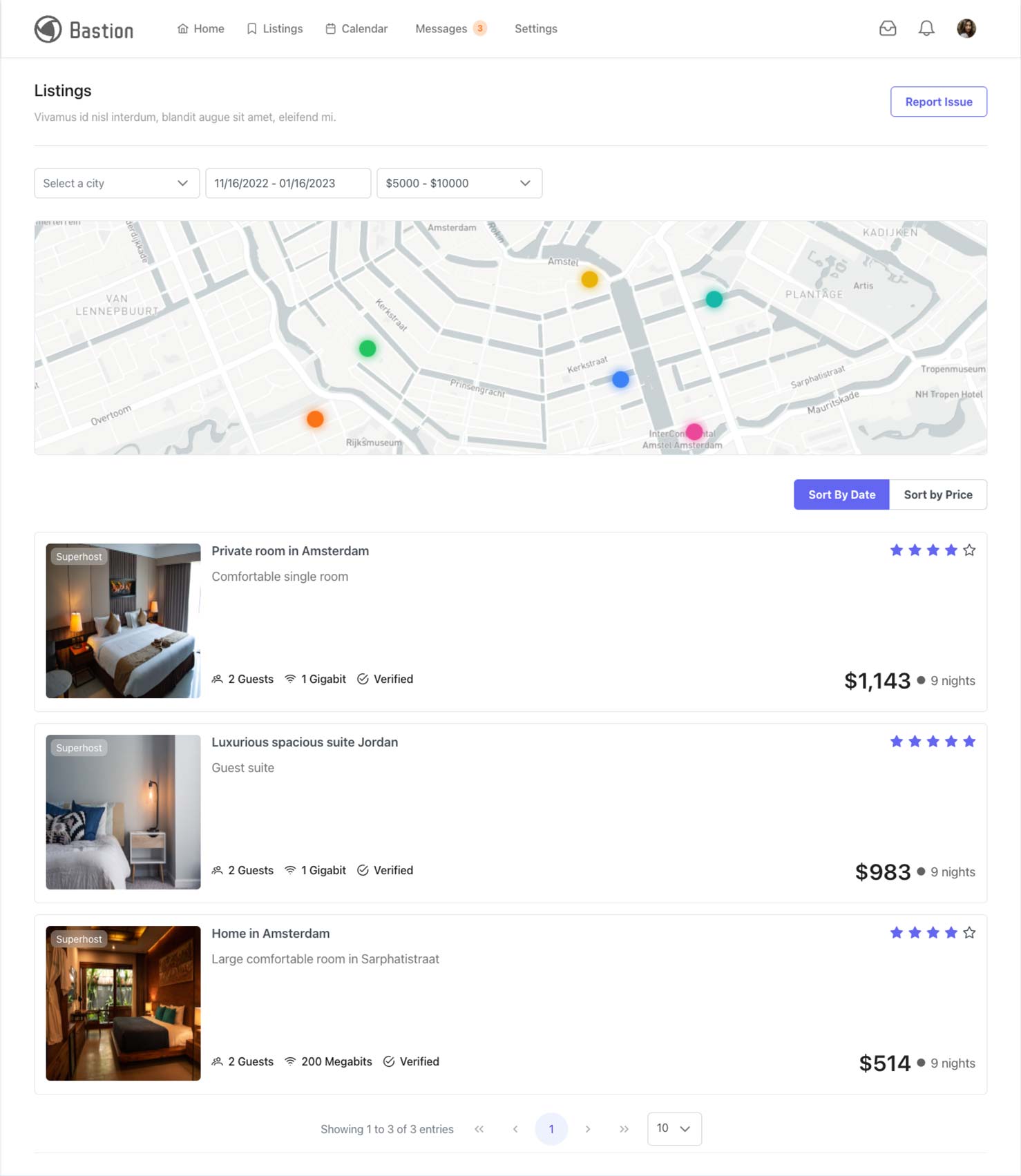
border-1 surface-border flex gap-2
flex w-full gap-2 p-4 

73
Posts73.3K
Followers204
Followingflex w-full gap-2 flex-column p-4



























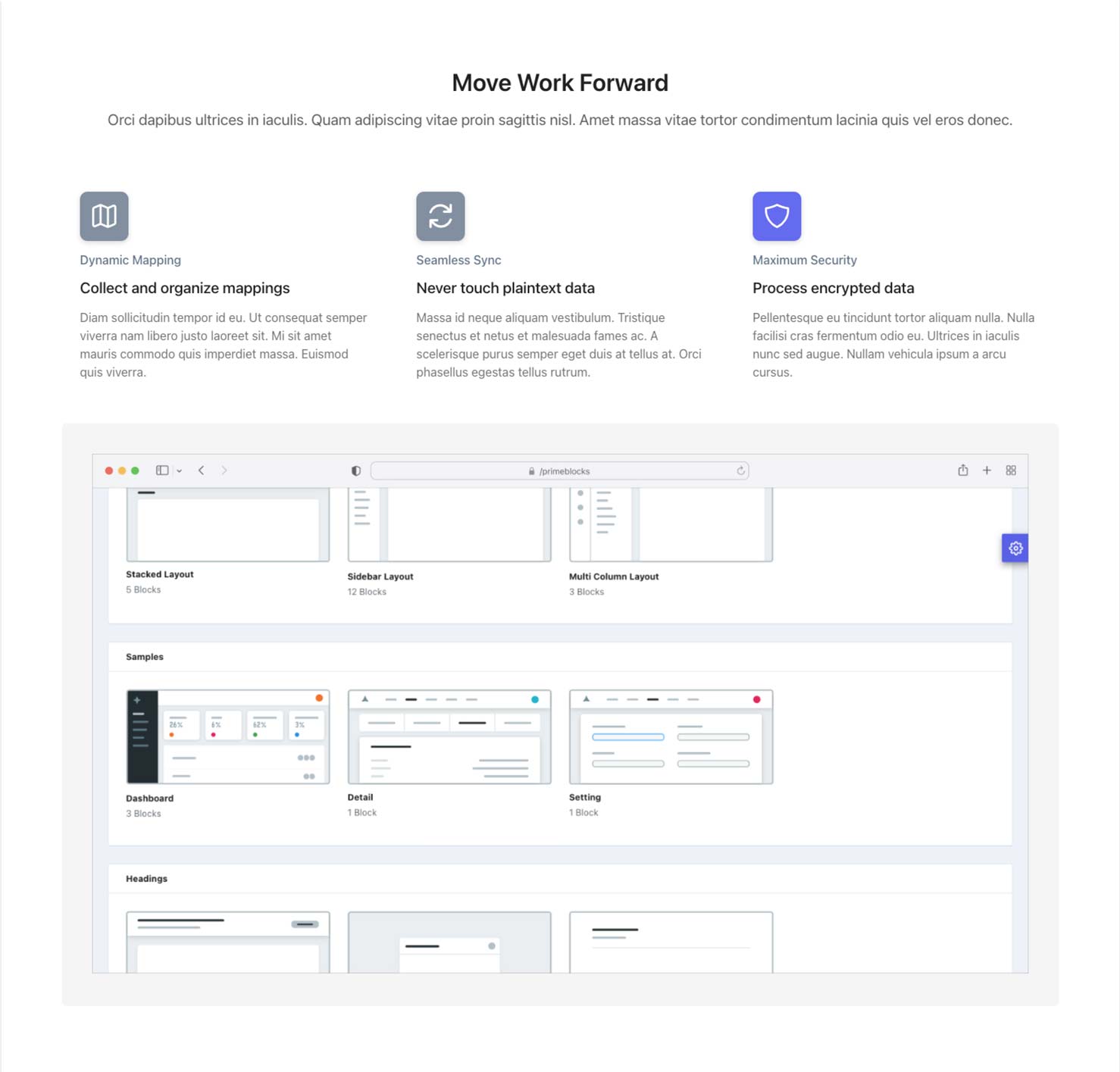
Empowering Web Design
Unlock consistency and flexibility in your designs with our collection of pre-built components and utility classes, designed to work seamlessly across all screen sizes.
Learn Moreorange-400
orange-500
orange-600
yellow-400
yellow-500
yellow-600
yellow-700
yellow-800
green-300
green-400
WCAG
green-500
green-600
green-700
teal-300
teal-400
COMPATIBLE
teal-500
teal-600
cyan-300
cyan-400
COLOR
PALETTE
cyan-500
cyan-600
blue-300
blue-400
blue-500
blue-600
blue-700
blue-800
indigo-300
indigo-400
indigo-500
indigo-600
indigo-700
indigo-800
purple-300
purple-400
purple-500
purple-600
purple-700
purple-800
w-undefined
w-undefined
w-undefined
w-undefined
1
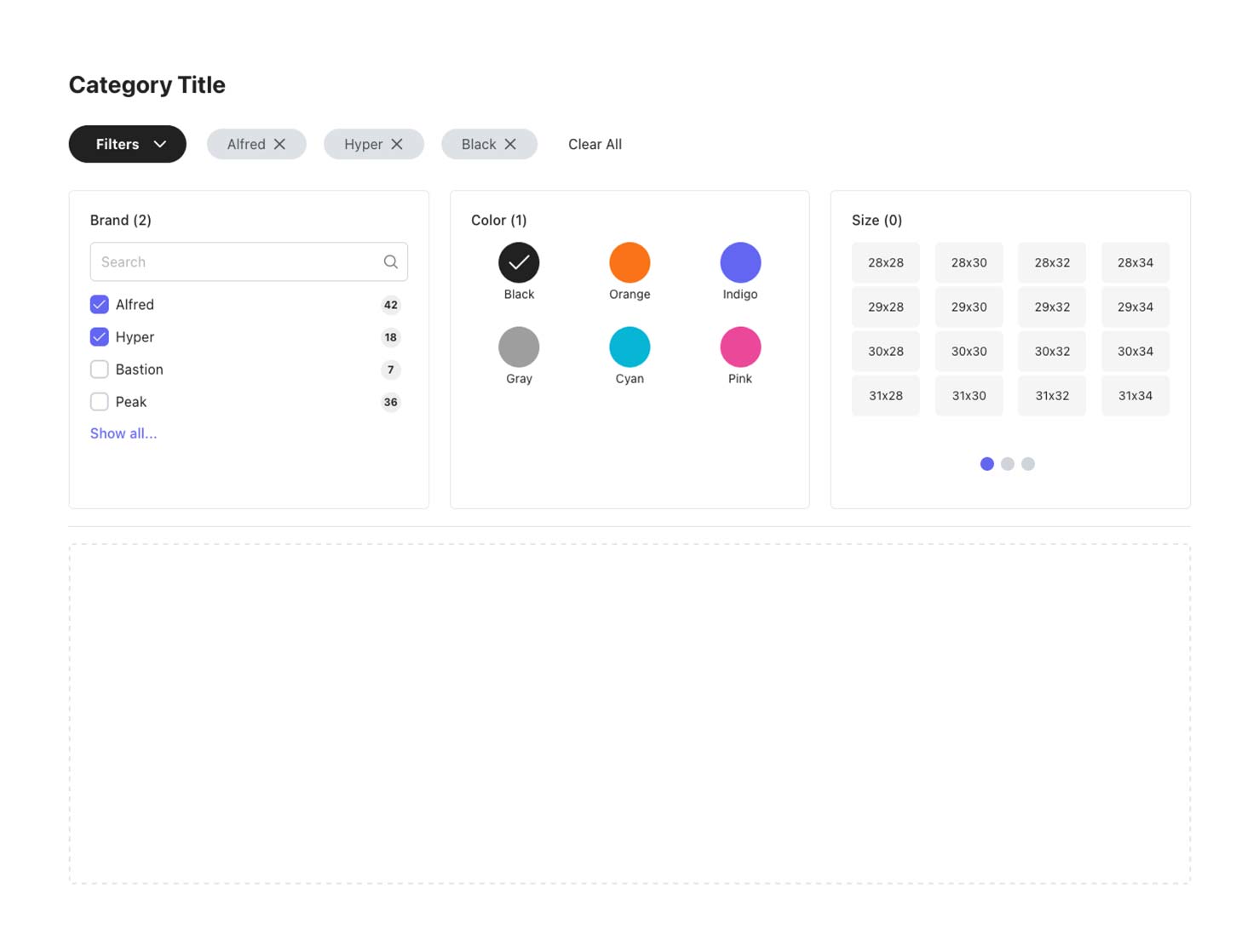
LAYOUT UTILITIES
1
w-undefined
w-undefined
w-undefined
w-undefined
ShadowElevation
Typography Properties
fadeindown
fadeinup
scalein
zoomindown
Animation
Bring your design to life with PrimeFlex's effortless animation classes. Implement dynamic, engaging visuals with ease, adding an extra layer of interactivity to your creations.
Learn moreCreate Your Style
Craft unique aesthetics with PrimeFlex's classes. Use our flexible toolkit to make your design vision a reality, embodying your brand's distinct style.
Learn more Adaptive
for Every Screen
PrimeFlex guarantees optimal adaptability. Enjoy seamless display and functionality on every screen size, ensuring universal access to your projects.
Learn moreMobile nullpx